

Jack of all trades, a master of some


photoshop
jedi / 10+ years

illustrator
expert / 10+ years

indesign
expert / 7 years
I was raised on quark

justinmind
seasoned / 2 years

sketch
seasoned / 3 years

wordpress
expert / 8 years

flash
jedi / 10+ years

css
expert / 10+ years

html
expert / 10+ years

javascript
seasoned / 8 years

php
decent handle / 4 years
video
finalcutprodecenthandle3years
motiondippedmytoes3years
aftereffectsdecenthandle8years
premieredecenthandle8years
compressiondecenthandle4years
filming&lightingdippedmytoes3years
adobemediaencoderseasoned6years
other stuff
googleanalyticsseasoned10+years
optimizelyseasoned4years
marketoseasoned8years
pptseasoned10+years
jiraseasoned4years
trellodecenthandle2years
framerdecenthandle2years
fireworkscanmanage7years
omnigraffledecenthandle8years
visiodecenthandle5years
ftpjedi10+years
filemakerproexpert10+years
This is what I do well
Even though I've taken on my share of UI/UX work, I love adding the final polish to my work. If you need design to go beyond wireframes, give me a call. Visual design can't always be learned.
I've designed and redesign a wide range of sites through the years. Multi-lingual, wordpress, blogs, marketing sites, landing pages, you name it, I've done it. As someone who knows how to code, I will not paint developers into a corner.
If you need a great idea. Or if you need to make a good idea great, or a great idea better, I'm here to help. Maybe you just need the finishing touch to pull it together. Through it all, I've always tried to keep keep the ball rolling.
Through the years, I’ve worked with and mentored over 25 designers. Knowing how to communicate with fellow designers while keeping them excited and engaged takes polish. Reconginzing when something is working well design-wise, even if it's not specificly the way you imagined it – is an art form in itself.
Clients / Partners / Employers




















Feel free to download and distribute. If you have any questions,
feel free to contact me.
PORTFOLIO

Web App / 2019
View work
Mobile App / 2019
View work
Web site / 2018
View work
Web application / 2017
View work
Site Redesign / 2015
View work
Animation / Video / 2014
View work
Web Design / 2017
View work
UI / 2017
View work
Infographic / 2013
View work
Mobile App / 2015
View work
Icons / 2017-2018
View work
Print / 2013
View work
Animation / Video / 2010
View work
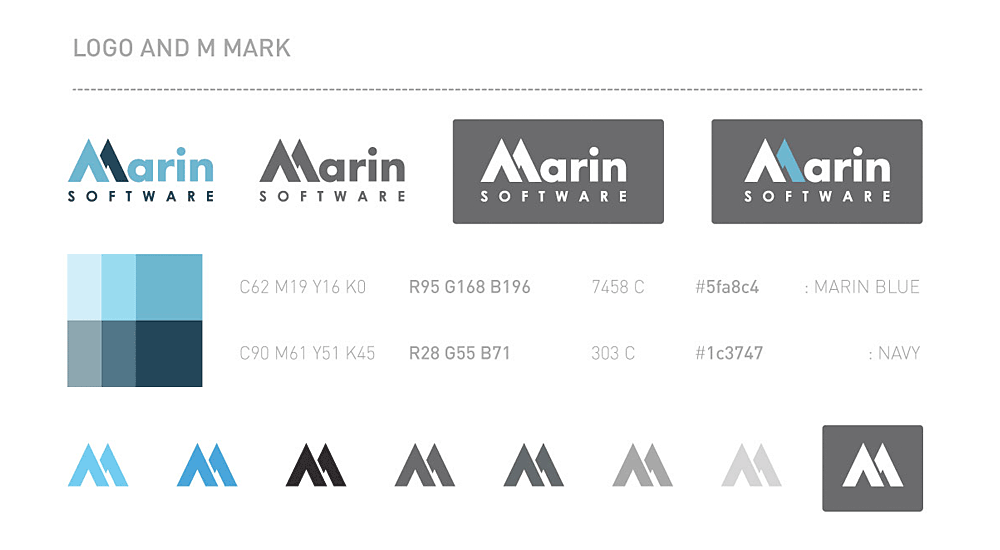
Style Guide / 2016
View work
Web Site / 2011
View work
Userflows / 2017
View work
Web Sites / 2009, 2014 & 2015
View work
Infographics / 2009-2017
View work
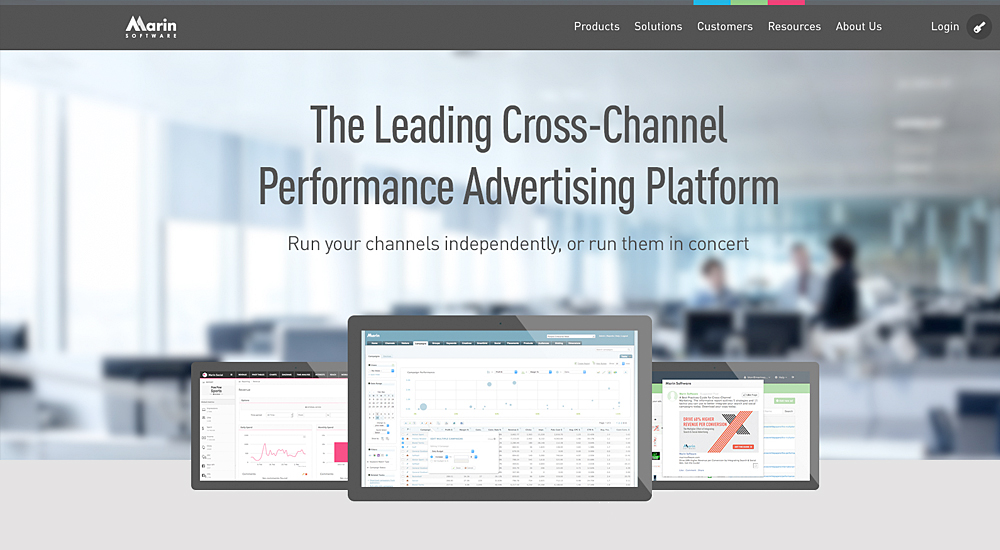
Marin / 2008-2016
View work
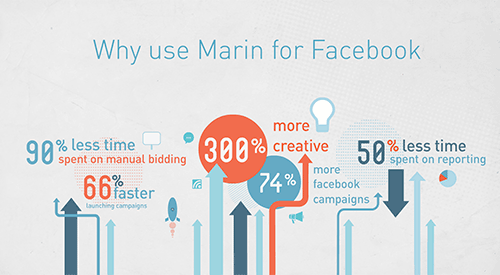
Infographic & White Paper / 2016
View work
Icons / 2016
View work
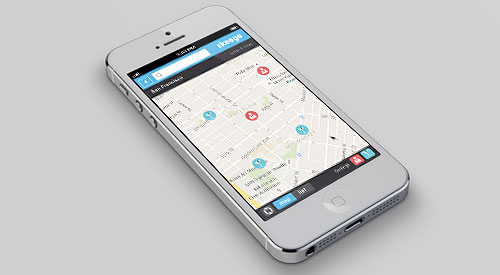
Mobile App / 2009
View work
Mockups and Interaction / 2017
View work
Marin / 2011 – 2018
View work
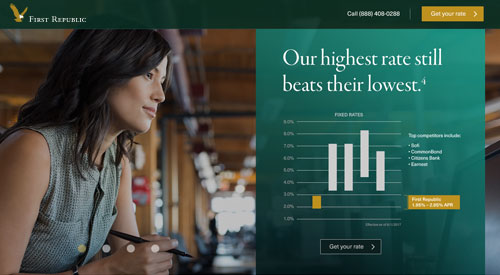
Landing Page / 2018
View work
Web site / 2012
View work
Blogs & Collateral / 2014-2017
View work
Template / 2013
View work
Print / 2012
View work
Banners / 2014
View work
UI/UX / 2006-2010
View work
Template / 2013
View work
Icons • Animated / 2016
View work
Icons / 2017
View work
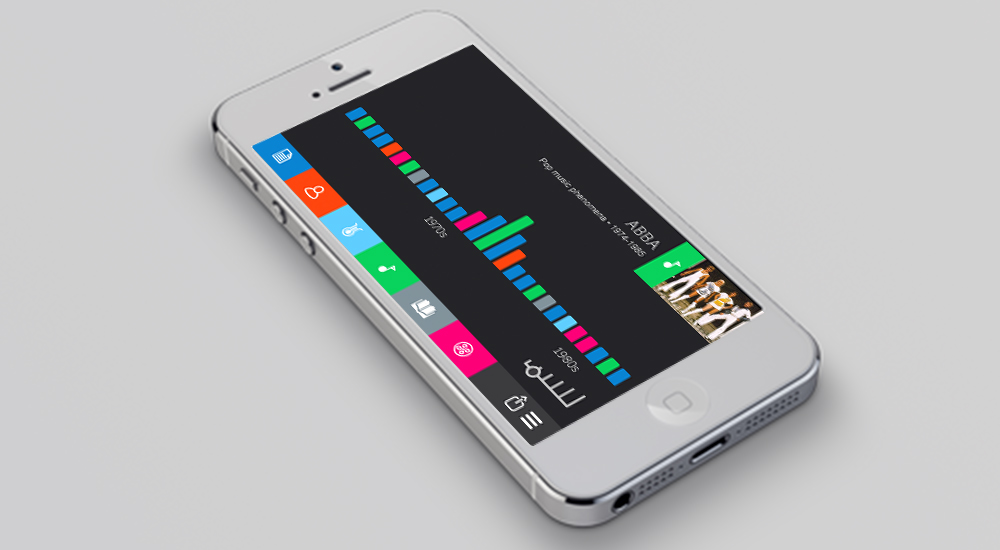
App feature / 2015
View work
Powerpoint / 2012-2017
View work
SAAS App / 2011
View work
Web site / 2017
View work
Web site / 2010
View workCASE STUDIES

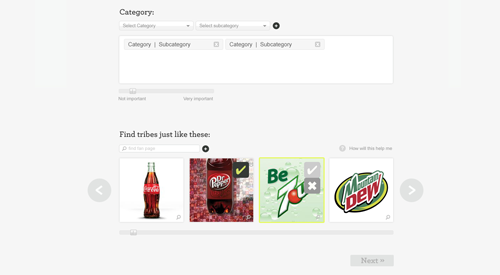
How are we going list hundred of metrics for users to choose from?
Read the Case Study
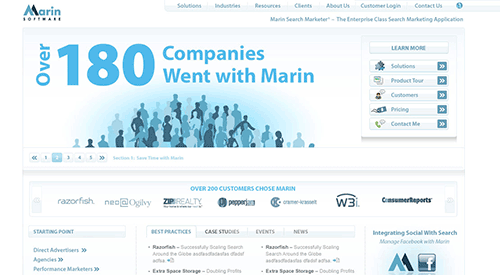
The site's been piecemealed together. Lets unify the look and reorganize it from scratch.
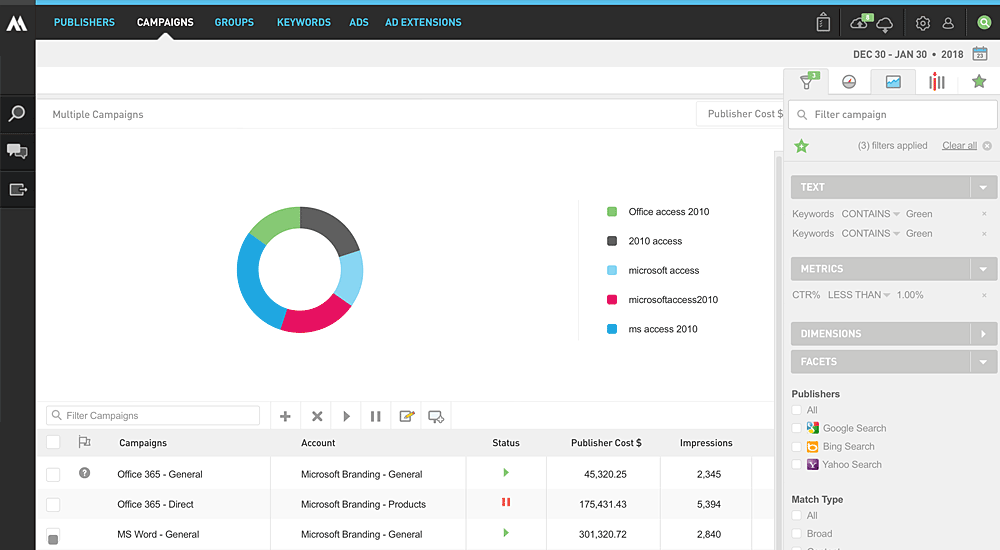
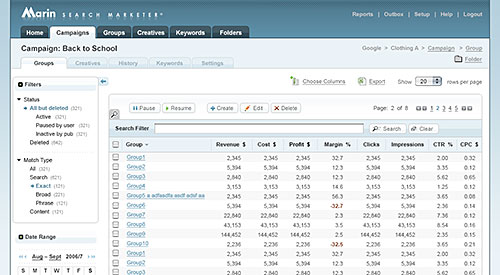
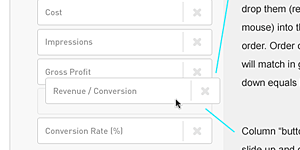
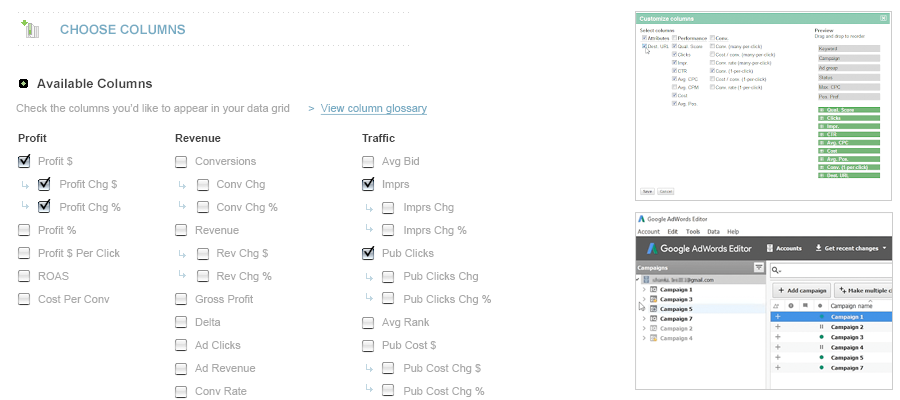
Read the Case StudyAt Marin Software, our Search Engine Marketing tool helped advertisers manage their search spend across publishers, accounts, and clients. Unfortunately, our biggest competitor was FREE. Publishers offered tools for no cost helping you to spend more on their platform. Our product helped advertisers run their ads on Google, Bing, and Yahoo by speeding up and making campaign management more efficient. We also offered reporting and optimization tools. With all of these tools, there's value add for our customers in that it allowed them to scale their campaign spend from 5 to 10 million a month up to 80 to 90 million. One of the features that helped them out with reporting was our column/metric chooser. The early versions of our column chooser had a list of columns/metrics on a modal screen where you'd check the ones you'd like list on our primary grid style reporting page. When we kicked off the project, Google Adwords didn’t even have a column chooser/picker. However, we knew that our current model wouldn’t scale to accommodate more than 10 metrics without running into usability issues. Plus we knew Google would eventually throw a ton of resources at it.

We were only using checkboxes to choose columns. Tried and true formula, but our metrics that our product supported were growing in number.
While we were working on this project, I was doing a lot exploration work on evolving the look/UI of product as a whole. I wanted to update it immediately, but we knew we need to get this upgrade on the feature out as soon as possible to stay competitive with the publisher tools.
Our primary audience was search advertising power users. They are very familiar with Google’s publisher tools, familiar with web-based advertising tools, and used Excel on a daily basis. These are individual contributors who are using our product a number of times throughout the day to take care of campaign management and reporting. Most them were using the product 3-5 hours a day. Other users included our internal customer service team, our prodcut team. Most of the individuals using this feature would use it on a frequent basis to adust the reporting screen to their needs (finding outliers, ie top performers, revenue generators, etc.)
I worked with our head of product management, and a front-end developer to pull together this feature. I designed the layout, designed the UI elements, and gave direction on the user experience. I designed the UI/UX of the entire product and the column chooser was one of the more popular features.
We did a bit of research by using and playing around with the publisher ad management tools. I was also very familiar with display advertising tools DoubleClick and SDC (I've used them to run ads on the marketing side of things). At the time, we found that most of them didn’t give you an option to choose columns. Other tools that we came across that had column choosers/pickers, they were using a similar model to ours.

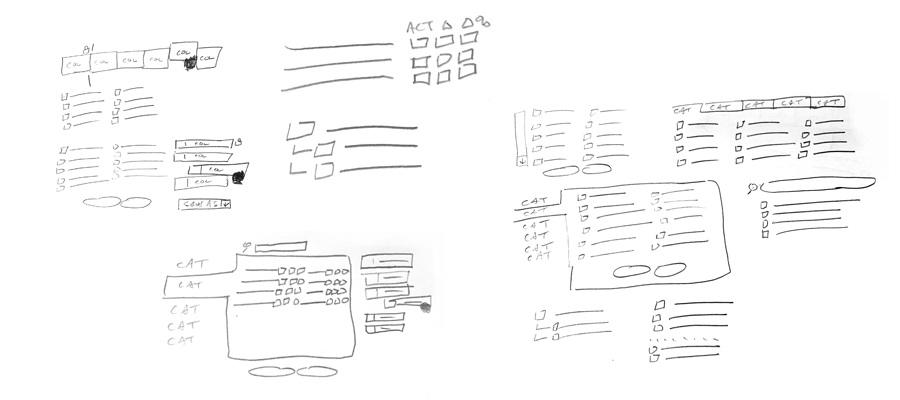
Column chooser sketches: I tried out a couple of ideas for a number of the elements we wanted to add to the feature.
So, we sketched out some ideas and categorized the columns. We found that there was probably 3 or 4 ways to categorize the columns, and cases were made to move metrics from one category to category. So we decided to come up with a couple of paths for the user. One where you could browse and click through the categories, and one where you’d search to find the results. We also decided to run the categorization ideas by our power users to get their feedback. Of course, it was all over the place.
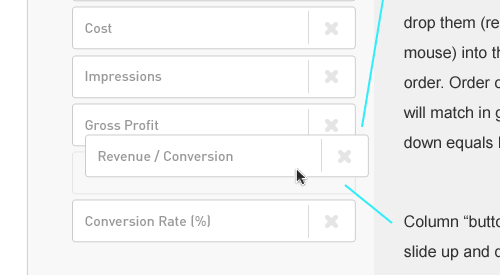
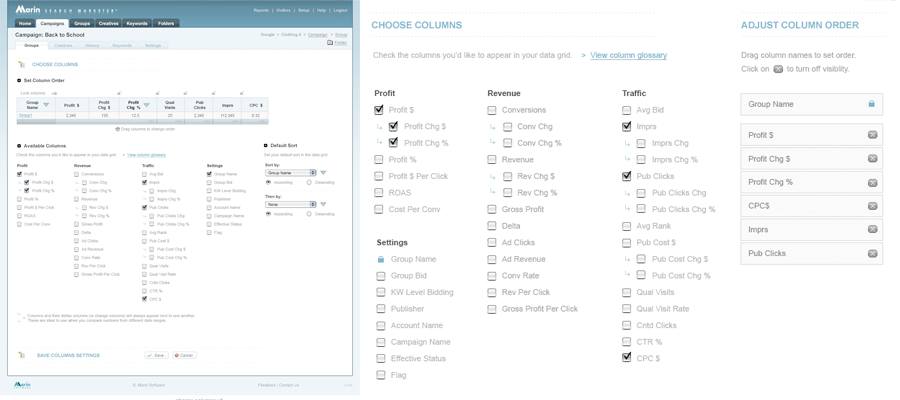
Through the process, I tried a couple of different layouts. It was apparent early on that it was going to be a pain to choose your columns, and then adjust the order after you saved your selection. Going back and forth to the reporting grid was slowing down the workflow dramatically. Especially before we had the feature where you could drag the columns.

Along the way, we released partially built versions to advance the feature while gathering customers feedback.
I worked with our front end developer to get the look and interactivity right including ways to change the column order, how to display the found results, and how to show/hide the columns.
The upgraded feature was a huge success. At the time, our users weren’t able to hide/remove columns directly from the grid, so this feature helped them immensely. One of our goals was to spell out the performance beyond the click (which is pretty much what the publisher only wanted to show). When we designed the new look for the app, the column chooser looks even better. Google is still using the model they “borrowed” from us in Adwords Editor.
Through the process I learned, that for competitive reasons, it may be wiser to take a more iterative approach to release the feature. This was at the time where this was becoming more of a norm. What I also learned is that there were some features I wished were released earlier, but we had limited resources, and it was going to be tough to stay ahead of Google.
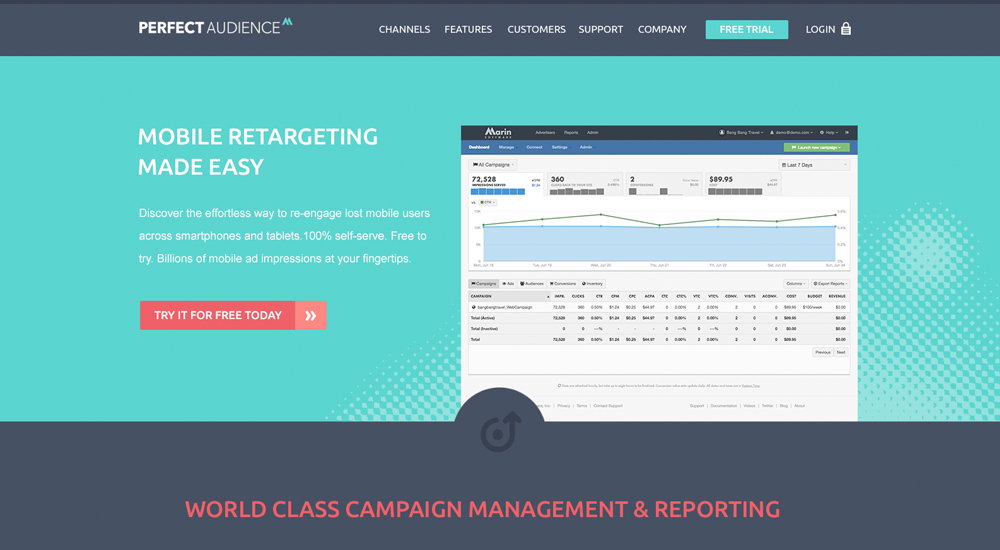
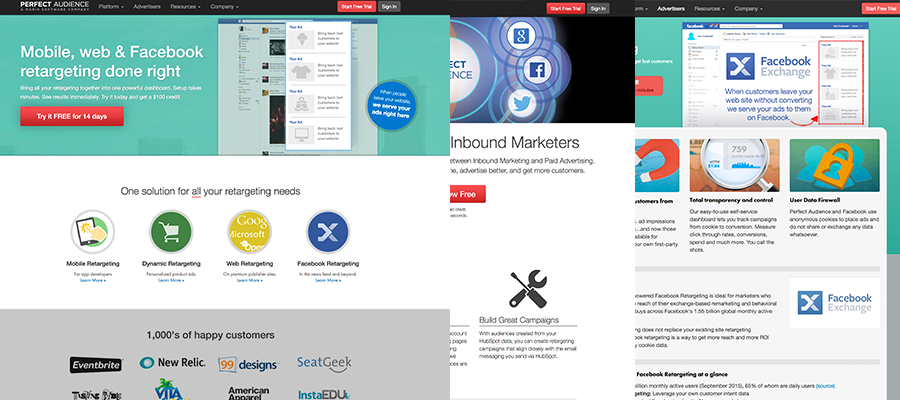
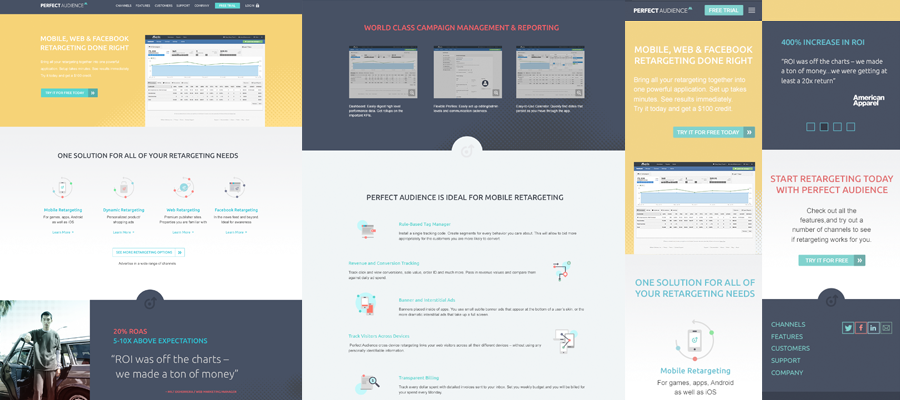
While working at Marin Software, we acquired a display ad retargeting company named Perfect Audience. At the time, 4 years ago, their management team, and even the individual contributors, were very hesitant to update the content on their site, nor update it’s look. The SEO worked really well on it, and their business was running well. Our management team, and the new Perfect Audience general manager finally felt that we might be missing out on some opportunities and the business might do even better with an up to date site.

The site added pages as they added products/features through the years – which led to some inconsistencies as you users navigated from page to page.
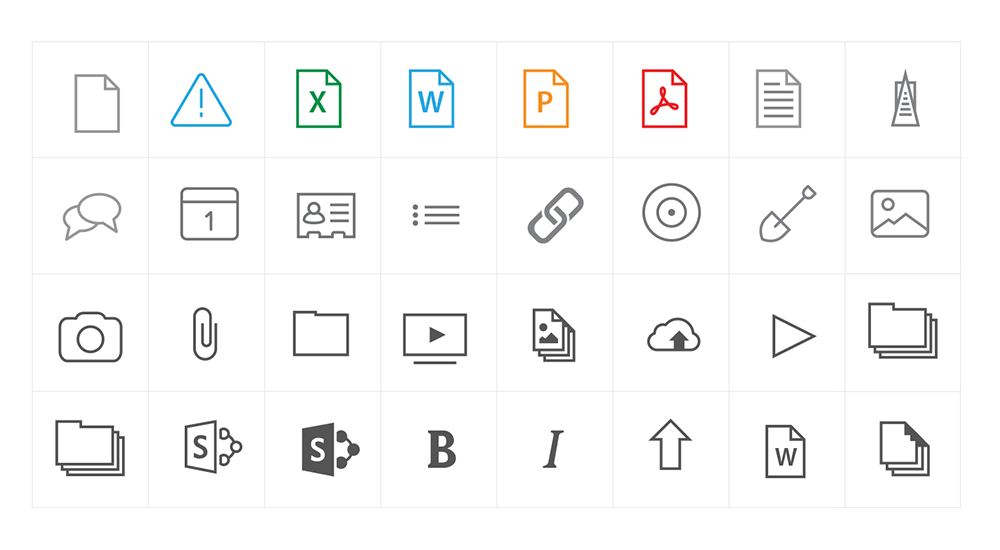
After looking through the site, we noticed that the content structure was all over the place, the layouts and look of the pages weren't consistent. They were also using icons that were designed in 8-10 different styles. It looked like 10 different designers worked on it (after the acquisition, I helped them out with a page – trying to show them that we could pull together something really nice for them. However, everyone was just taking care immediate need of the time (a product page), and the bigger picture wasn’t addressed.
That's a lot of styles for the icons.
4 years ago, after running into a number of roadblocks, our team decided to focus our efforts elsewhere, and let the site run its course. We had limited resources, and there were a number of areas that were more pressing for our help. We weren’t looking to completely blow up the site, just touch it up, and get it more in line with what we were pulling together on our other web sites – marinsoftware.com, insights.marinsoftware.com, support.marinsoftware.com.
Flash forward 4 years, I returned to Marin Software to take care of a number of special projects that needed my help. After finishing those up, the Perfect Audience project landed on my plate again. Unfortunately for Marin and Perfect Audience, Marin Software was struggling and most of the key stakeholders for the Perfect Audience site had moved on. However, the need for an update was even more glaring. Design for the web had evolved exponentially since the site was originally designed. Their current managing director/general manager and his team reached out me to give them a hand. Fortunately, their business unit was doing really well, and some easy fixes could help them do even better.
The audience for the site is primarily performance marketers. Mostly from small and medium businesses who are comparing low cost online advertising products and channels. They want to be able to digest the information from the site quickly, and then decide to invest their time to get their feet wet testing out the product.
Another user of the product is Marin Software’s client services group, where they run ads for some of our larger clients. We used to offer an enterprise offering, but it currently it was an in-house service/agency model. They basically needed content to walk big customers through our offerings – retargeting advertising in a number of channels. These clients tend to be marketing managers who oversee budgets vs the users mentioned above who take care of the day-to-day campaign management.
I took care of the research, mockups, architecture, design and coding of the site. I’m also edited some of their content to fit it into the new content structure. I’m ran my work by my Creative Director, the Managing Director of the business unit, an engineer who works on their product, and the product manager of their product. The product manager and our editor will wrote and edited 3 new product/feature pages for the site.
I was forward a list of competitors and found some inspiration sites of my own. One of them had an interesting isometric approach with an interesting parallax effect that worked well due to it subtlety, check out Recurly here. From there, I pitched to the team some adjustments we could make to their current architecture, and recommended getting the content structure to be more consistent.

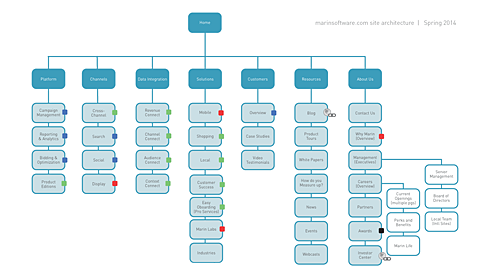
Site Architecture & Wireframes: The content structure was very inconsistent with the prevous site. We wanted to make it more consistent and modular.
After looking through their content as well as looking at sites that were structured well, we realized we were only going to need 4-5 layouts for the site. I wireframed those out, and got the team to buy into both the architecture, and layouts with minimal changes from my first take.
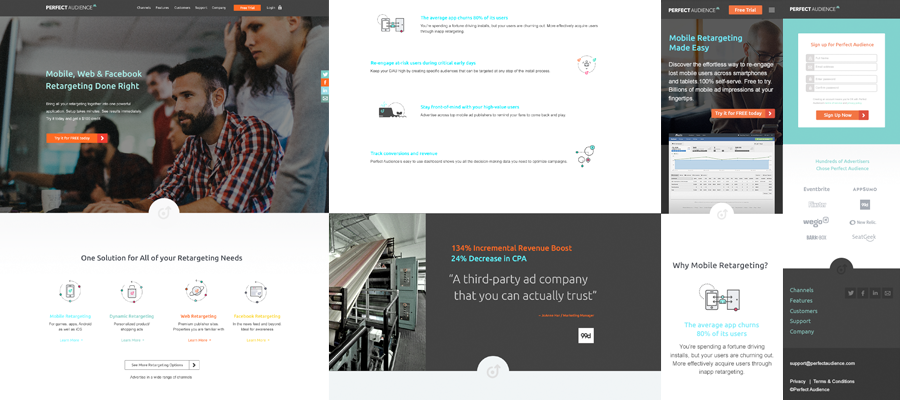
From there I explored 3 approaches where I mocked up the home page, a product page, and a form page.
Using some of the elements I noted perviously from the Recurly site. We also wanted to use line-based icons to complement the text. The product is nice looking, but most of the screens looked the same. Plus, we were going to use a image gallery for screen shots.
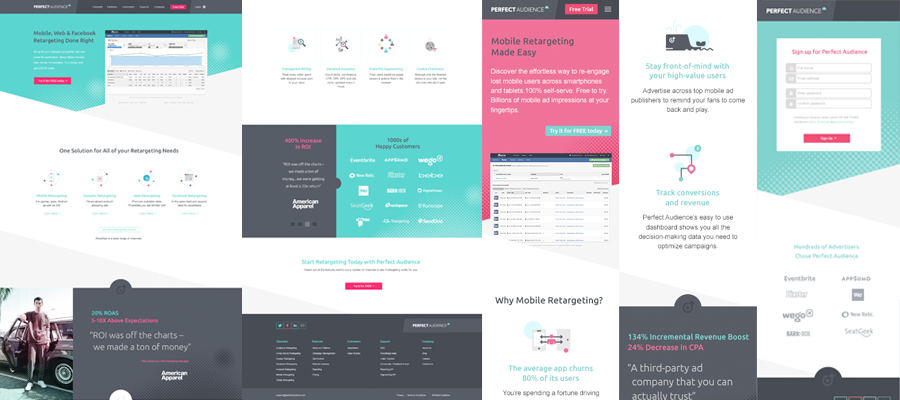
I tried out a broader range of color, and used some halftone patterns to give it some more interest. In this version, I designed the icons with a more flat style. The thin/thick line stuff could easily be be played out and outdated by the time I finish the site.

V2 • Going with a super flat style here. I'm using placeholder icons in there that I was going to customize if we went with this approach.
I also wanted to show them a more conservative approach, which relied on photography compared to using illustrations and screen shots in the heroes. With a very limited budget, we were going to have to use stock photography.

V3 • Going with a super flat style here. I have placeholder icons in there that I was going to customize if we went with this approach.
I ran the work by our Creative Director for feedback and we were making incremental changes to the 3 approaches before pitching it to the Perfect Audience team. During the presentation with the team, we were leaning towards going with version 1 until I pitched them that I could try merging a number of the elements together – the angled boxes, the halftone patterns, flat icons, and broad color palette. However, I thought it might be too much, but it was worth a shot. The challenge would be fun.

V4 • We tried out mixing and matching the elements from the previous 3 and guess what, we ended up going with this direction.
Before I even got into the research side of the project, I discussed with our CD and the perfect audience engineering team what was working for the site, and what wasn’t work. Why the site wasn’t getting updated, and why there was a lack of consistency with the product pages.
After some back and forth, we decided to keep it simple with the site, make it bootstrap-based, responsive, and build it out in wordpress for some of the handy shortcode, menu, and SEO features. No one was really going to go in and update the content much, like a blog, but the implmentation of those features made it worth it. Just set up the site so that a production coder to go in, and just update the content every once in a while. Or have it set up for a designer like myself, who knows how to code, to go in add new pages as they were needed.
After running into a few headaches on the back-end operational side, we have the site up and running and I’m currently coding out the pages for the site. Check out the work in progress here. It’s expected to launch this week. Hopefully, it will “run its course” over the next few years and help the team improve their business.
As a result of this experience, I learned that sometimes, it can get a little tricky implementing a challenging design on the coding side. But if you keep working at it, you’ll come up with a solution. It’s very rewarding where you have to come up with the solution on your own vs borrowing it from another site. I also learned, that even though you might design a mockup for a responsive app or site, there’s so many breakpoints where you need to come up with the general direction and work with the developer (I was working with myself ;) to nail down the odd edge cases.
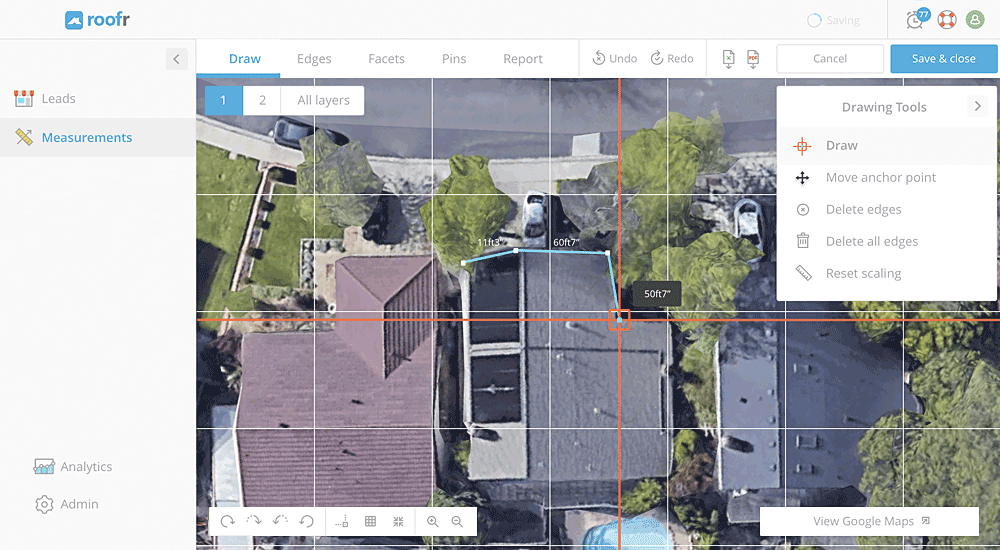
Check it out live!When I joined Knowledge Architecture, they had a great foundation for a Slack-like app that was deeply integrated with industry exclusive architectural software (DAM, CAD, Project Management, Budget tools). This intergration made it stick, and it was also used create a social environment where industry knowledge could easily be produced, retained, and shared.
At the time, creating posts were somewhat of a tedious process, and really only supported a single path to adding elements such as video, images, blueprints, project plans, and a number of other elements. Typically through a hybrid finder/browser tool.
For the creation of posts, the majority of users were power editors who tended to be more engaged with the app. By making it easier for them to create posts, they would more likely advocate for the adoption of our product and it’s features throughout their organizations.
Senior architect
Junior architect
Power editors
System Administrators
The audiences for this feature, and for using our posts functionality were senior and junior-level architects, the aforementioned power editors, and internal implementors of our products, primarily system administrators based out of their IT departments. Ideally, we’d like to get everyone to use the posts feature, and our goal with the project, was to make it easier for them to use.
Knowledge Architecture was a small company, made up of only 10 employees. So everyone was wearing multiple hats. For this project, we had a product manager who was also the CEO, a researcher who was a client services rep, a front-end engineer, and myself taking care of the design work.
The look and design patterns for the app was pretty baked-in, so I was mostly designed to current patterns that were already established. However, some of the design had flaws and limitations, so it was a challenge to advance the design without blowing it up.
Our client services/product person was reaching out to implementors and power editors to help with the priority and needs of our user base. The CEO/founder of the company looked over this information and prioritize this feature based on looking over the research.
My role was to work with the product manager on this project to research similar tools, and draw out the better ideas. These included Slack, Medium, Twitter, and Facebook. Ideally, we’d try to use the best elements of these tools into our new feature without burning through our very limited engineering resources.
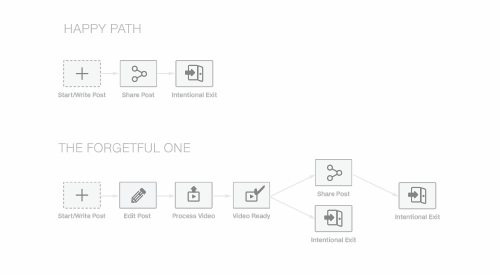
I then sketched out the userflows and iterated based on their feedback. For the most part, we wanted to get it set up so that users could choose from multiple file types (only making visible the ones that could be added), and add these files into the post through a finder, or via drag and drop. The finder function was halfway there, but for the purpose of this case study, I'll discuss the drag and drop.
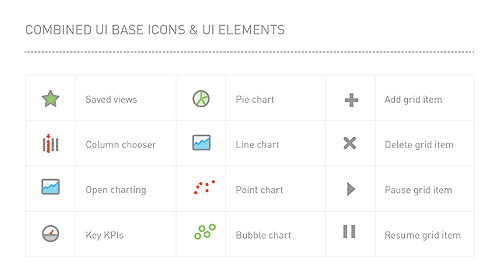
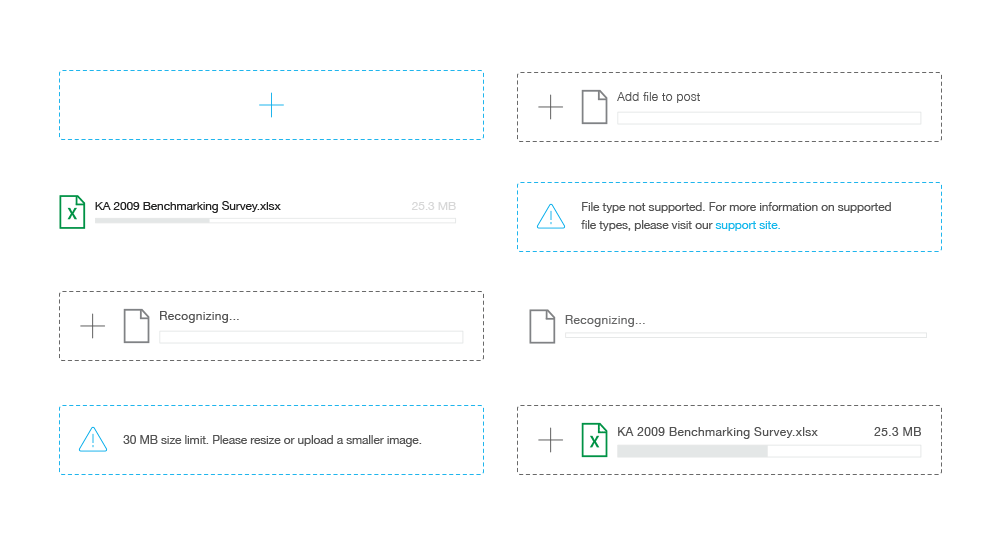
I then designed pixel perfect mockups as to how the post editor would look (including touching up the icons to make them pixel perfect). How the objects would look as they are dragged in, and whether the objects change colors, have loading bars, would there be something to design where they would be placed, and what would happen if you selected multiple items.
Along the way, we were meeting with our front end engineer and one of our back end engineers to ensure that we weren’t painting them in a corner, and if were setting them up to spend too much time on the projects.
The objective of the drag-n-drop feature was to make it as easy as possible for users to add items to their post. We wanted to advance the design a bit without completely moving away from our current direction.
We decided on a final approach where we were adding in a bit more color than elsewhere in the product. I informed the team of the precedence and they were fine with the new direction.
To get a better feel as to how items adjust the current text in the post, I animated how the interaction would look and the team was excited with this approach.
The feature looked great and worked well. The process of adding items became less tedious and was no longer tied into a single path. The feature was well-received by our power users with some of them mentioning that they wished we came up with it earlier.
As a result of this experience, I learned that animating the interactive parts of a feature can often help you move the project along. Even though there’s a ton of common interaction patterns out there, a number of folks have to see it with their own eyes, including myself.

‘Chad is a brilliant designer with unequaled work ethic, business knowledge and people skills. I would recommend Chad to anyone and everyone.’
Dan McComas / Former SVP of Product / Reddit

‘Chad is an outstanding manager to work for and possesses strong business knowledge, along with having excellent skills as a graphic designer who can turn around projects at a high level and speedy pace.’
Jamie Pulley / Web Designer / Ziff Davis

‘Chad is a brilliant Art Director. He has not only great design/creativity skills, but also is a fantastic manager.’
Gaurav Kumkar / Technical Director II / ELectronic Arts

‘The Home Depot guys came in and reiterated how they love the UI of the Marin App. It’s so easy to use. They even mentioned that everything you guys created gets copied by everyone else.’
Derek Yuan / Former Director of Product Management / Marin Softare

‘Chad was an excellent member of our team. He provided solid, yet creative direction on all the web projects we worked on. He was a mentor to all on the team. Always a pleasure to work with.’
Lalena Shea / Marketing Communications Specialist / Fujitsu
I'll get back to you shortly