

Jack of all trades, a master of some

figma
expert / 3 years

sketch
jedi / 7 years

invision
jedi / 7 years
RIP

photoshop
expert / 10+ years

illustrator
expert / 10+ years

indesign
expert / 7 years

flash/animate
jedi / 10+ years

css
expert / 10+ years

javascript
seasoned / 8 years

html
expert / 10+ years

wordpress
expert / 8 years
video
finalcutprodecenthandle3years
motiondippedmytoes3years
aftereffectsdecenthandle8years
premieredecenthandle8years
compressiondecenthandle4years
filming&lightingdippedmytoes3years
adobemediaencoderseasoned6years
other stuff
mixpanelseasoned4years
googleanalyticsseasoned10+years
fullstorydecenthandle2years
flintoexpert2years
abstractdecenthandle1year
zeplindecenthandle1year
marveldecenthandle1year
optimizelyseasoned4years
marketoseasoned8years
pptseasoned10+years
jiraseasoned6years
asanaseasoned4years
trellodecenthandle2years
framerdecenthandle2years
fireworkscanmanage7years
omnigraffledecenthandle8years
visiodecenthandle5years
ftpjedi10+years
filemakerproexpert10+years
This is what I do well
Even though I've taken on my share of UI/UX work, I love adding the final polish to my work. If you need design to go beyond wireframes, give me a call. Visual design can't always be learned.
I've designed and redesign a wide range of sites through the years. Multi-lingual, wordpress, blogs, marketing sites, landing pages, you name it, I've done it. As someone who knows how to code, I will not paint developers into a corner.
If you need a great idea. Or if you need to make a good idea great, or a great idea better, I'm here to help. Maybe you just need the finishing touch to pull it together. Through it all, I've always tried to keep keep the ball rolling.
Through the years, I’ve worked with and mentored over 25 designers. Knowing how to communicate with fellow designers while keeping them excited and engaged takes polish. Reconginzing when something is working well design-wise, even if it's not specificly the way you imagined it – is an art form in itself.
Clients / Partners / Employers




















Feel free to download and distribute. If you have any questions,
feel free to contact me.
Sample of Work

iPhone App / 2021
View work
Feature / 2023
View work
Feature / 2023
View work
Web App / 2019
View work
iPhone App / 2019
View work
Web site / 2018
View work
Web application / 2017
View work
Site Redesign / 2015
View work
Animation / Video / 2014
View work
Web Design / 2017
View work
UI / 2017
View work
Infographic / 2013
View work
Icons / 2019
View work
iPhone App / 2015
View work
Icons / 2017-2018
View work
Print / 2013
View work
Animation / Video / 2010
View work
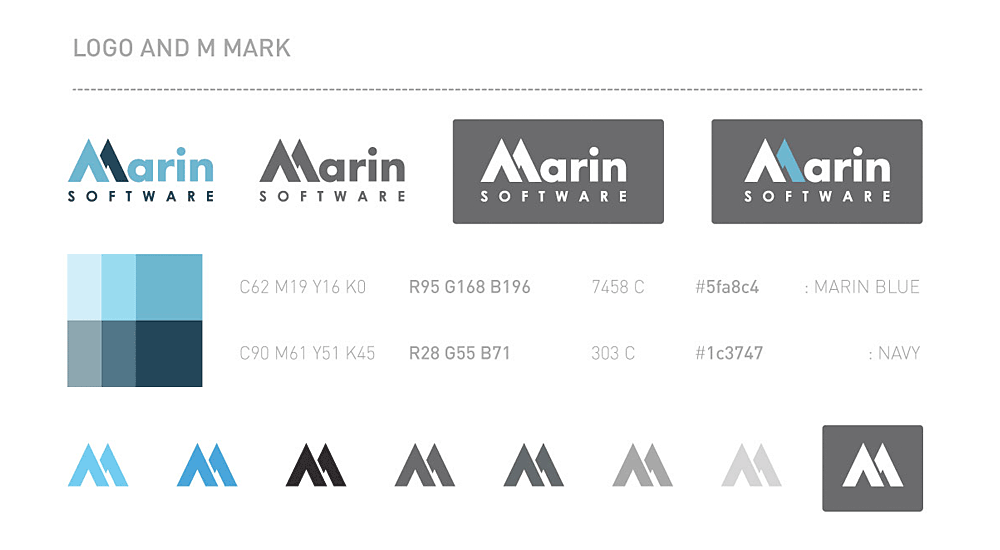
Style Guide / 2016
View work
Web Site / 2011
View work
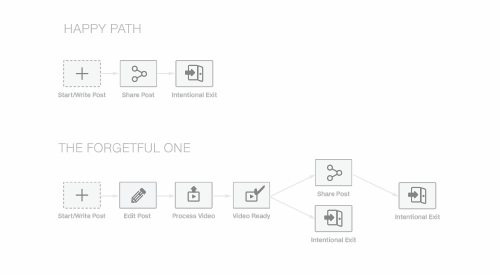
Userflows / 2017
View work
Web Sites / 2009, 2014 & 2015
View work
Infographics / 2009-2017
View work
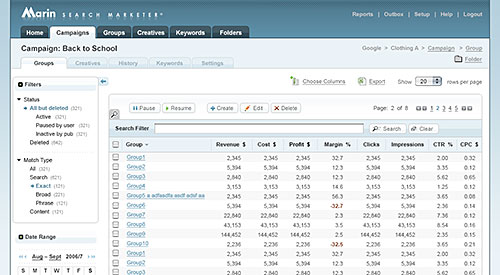
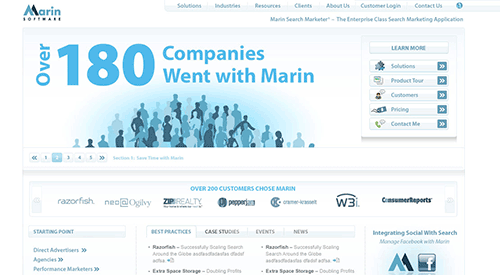
Marin / 2008-2016
View work
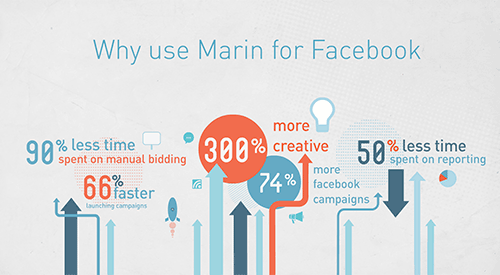
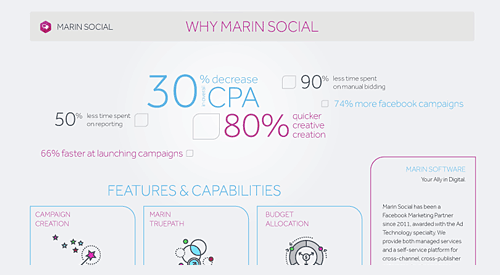
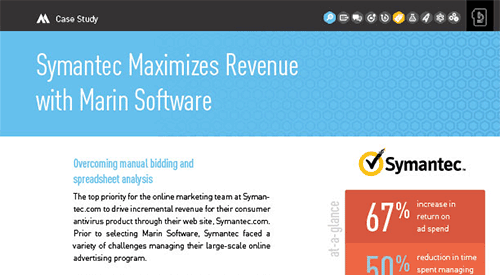
Infographic & White Paper / 2016
View work
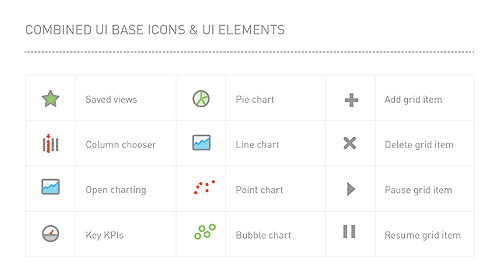
Icons / 2016
View work
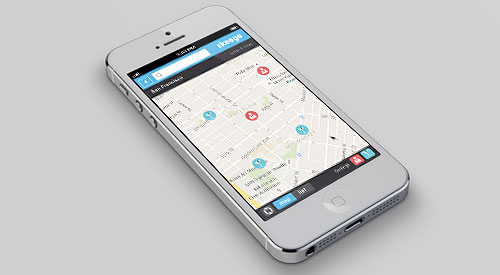
iPhone App / 2009
View work
Mockups and Interaction / 2017
View work
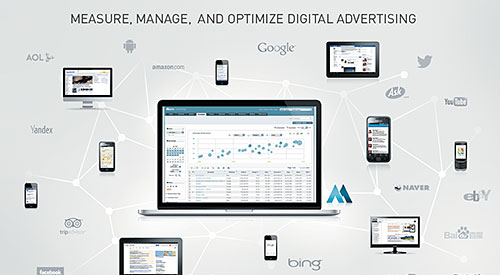
Marin / 2011 – 2018
View work
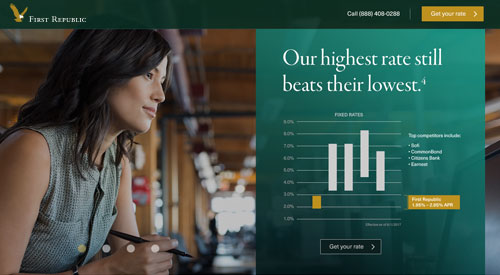
Landing Page / 2018
View work
Web site / 2012
View work
Blogs & Collateral / 2014-2017
View work
Template / 2013
View work
Print / 2012
View work
Banners / 2014
View work
UI/UX / 2006-2010
View work
Template / 2013
View work
Icons • Animated / 2016
View work
Icons / 2017
View work
App feature / 2015
View work
Powerpoint / 2012-2017
View work
SAAS App / 2011
View work
Web site / 2017
View work
Web site / 2010
View workCASE STUDIES

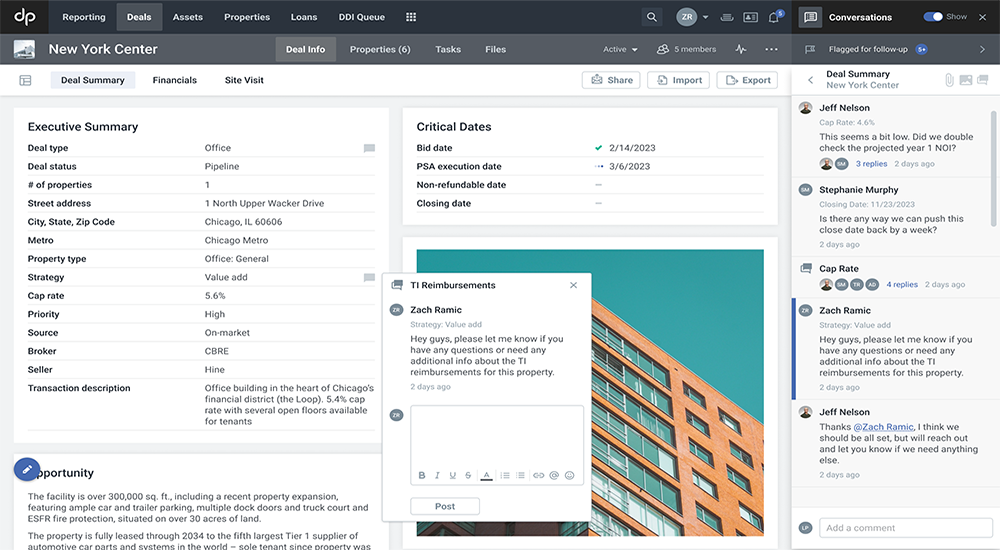
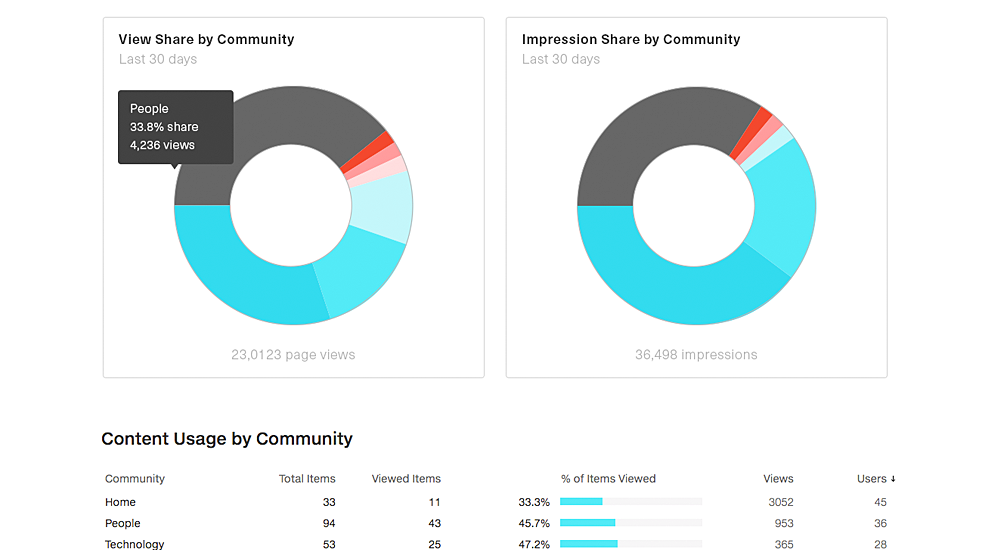
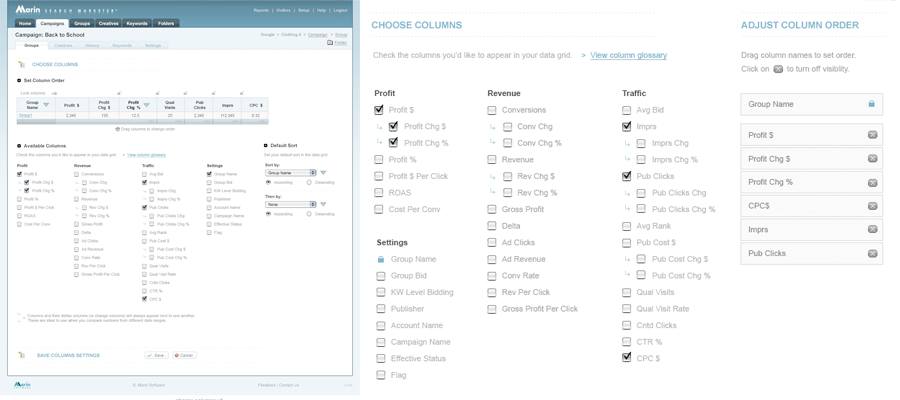
How are we going list hundreds of metrics for users to choose from?
Read the Case Study
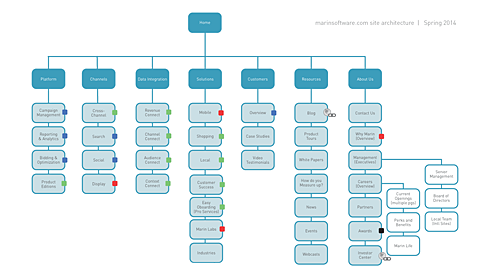
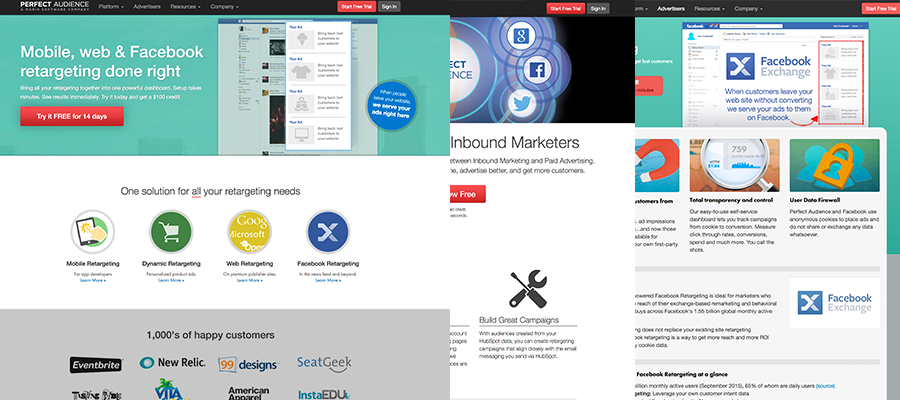
Through the years, the site had been piece-mealed together. Lets unify the look, reorganize, and restructure.
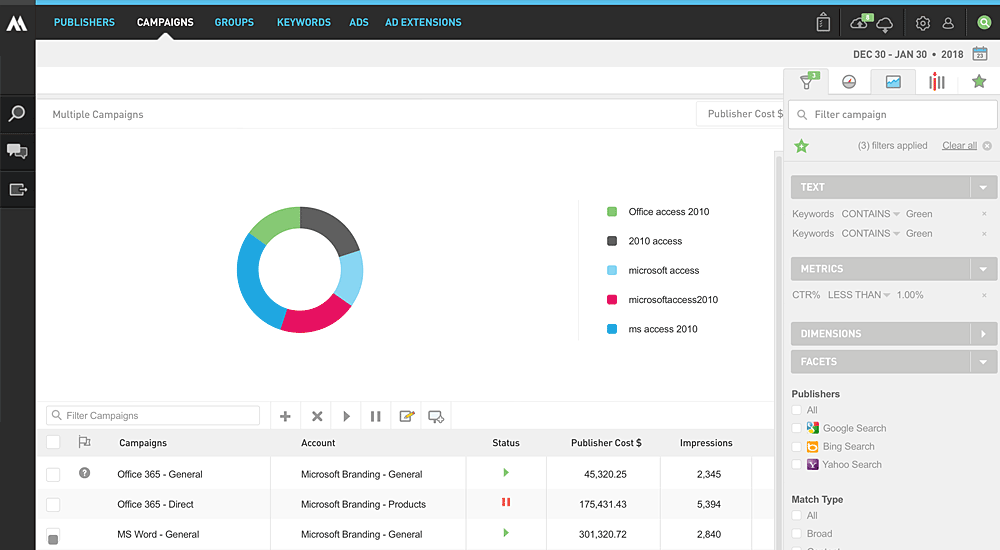
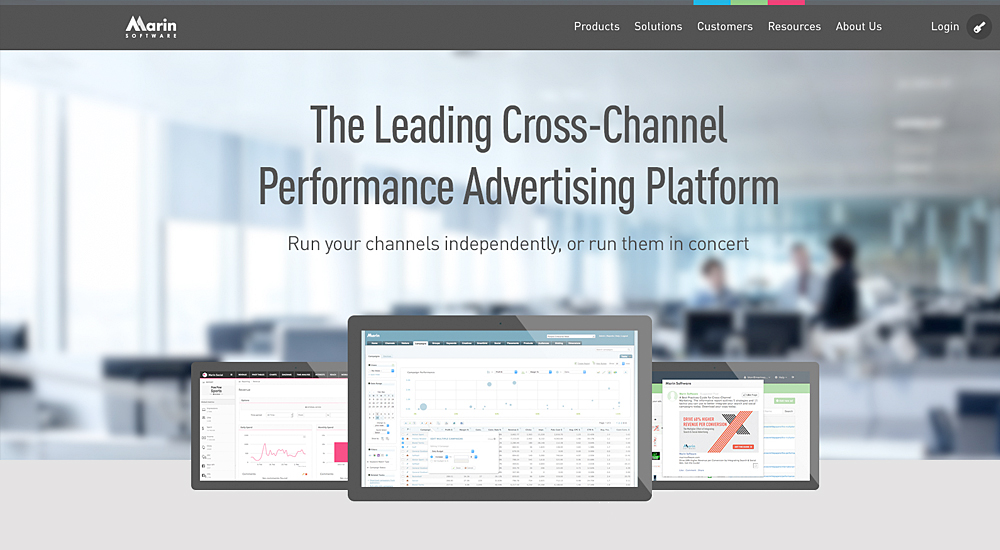
Read the Case StudyAt Marin Software, I designed and out team built out a search engine marketing platform that helped advertisers manage their search spend across publishers, accounts, and clients. Like many SAAS companies, we had to compete with the free tools the publishers offered to help customers spend their budgets in their tools. Publishers offered tools at no cost in an effort to get advertisers to spend more money with their products. We had to come up with an easier way to manage their spend not only with a specific publisher, but across publishers where you might get more bang for your buck.
One of the value adds for Marin was that users could compare keyword, campaign, and group performance across publishers and optimize their performance automatically. We learned first hand at previous gigs, that you could only scale a team up to around 10 employees before you couldn’t manage it any more. By adding automation, user could set their goals, and the bids would adjust to the marketing automatically.
We knew that the publishers’ primary goal was to make money for themselves by optimizing for click performance. We also knew they wanted to keep keyword bids high — so we decided to include other metrics in the interface to analyze performance and to use these other metrics for bidding as well.
By adding the extra metrics, users soon wanted to manage the display of the metrics that were of interest to them. To assist them, we created a column/metric chooser. Back in 2006, there wasn’t much precedence. Neither Google, Yahoo, nor Microsoft had a similar tool.
Our early versions of our column chooser had a list of columns/metrics on a modal where users would check the ones you'd like to list on our grid-style reporting page, which happened to be the most utilized screen in our product.
With the publishers, users were stuck with metrics they wanted to share with you. However, we knew that our current model would have problems as our number of metrics grew past 30. We needed to come up with something that worked not only for our users, but also could be used to sell prospects with the pitch that we had the metrics users wanted to view. Google had the resources and they would eventually throw a ton of resources at it. We needed to beat them to the punch.

We were only using checkboxes to choose columns, which in time, became tried and true. However, the number of metrics available in our product were outgrowing this approach.
While we were working on this project, I was doing a lot exploration work on evolving the look/UI of product as a whole. I wanted to update it immediately, but we knew we need to get this upgrade on the feature out as soon as possible to stay competitive with the publisher tools. An example of compromising some of the desire for perfection for the better good of the product.
Our primary audience was search advertising power users. They had the thoroughness of an analyst with a ton of marketing know-how. They were very familiar with Google’s publisher tools as well as with a number of web-based advertising tools. They also used Excel to compare cross-publisher performance numbers. This audience used our product a number of times throughout the day to take care of reporting, campaign management and optimization responsibilities. Through my tenure, our power users were in the product 3-5 hours a day. Primarily using the app to analyze performance and then taking action (pausing ads, adjusting bids, adjusting budgets, etc.)
Other users included our internal customer success and product teams, marketing managers/directors, and C-level executives.
I worked with our director of product management, and a front-end developer to pull together this feature. I designed the layout, UI elements, and gave direction on the user experience including some subtle interactivity. The developer and myself pulled together the majority of the front-end (UI and UX) of the product, so we were very used to working together as a team.
Most of our research involved using and playing around with the search publishers’ ad management tools. We also reached out to our customer advisory board, as well as internal product managers who had search marketing backgrounds.
I was also very familiar with display advertising tools including DoubleClick and SDC (Strategic Data Corp) from my experience running ads at a digital ad agency.
Surprisingly, we found that most of the apps didn’t give you an option to choose columns. Of the few tools we did come across that had a column chooser/picker, they were using a similar modal that we currently had in place. So we had to come up with something on our own.
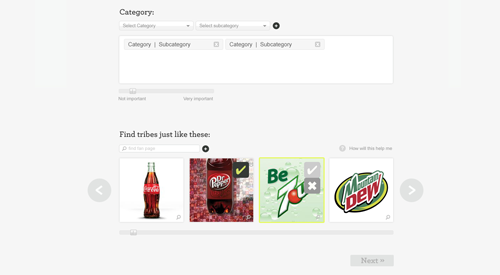
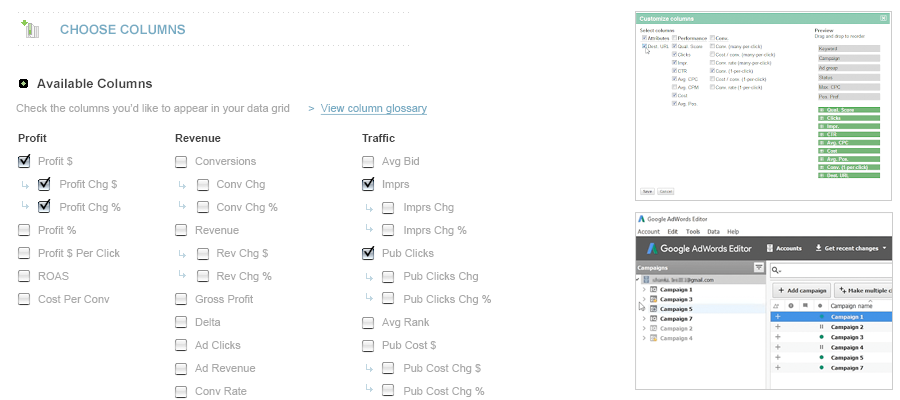
I sketched out some ideas and decided to categorized the columns/metrics to better utilize the limited real estate. Ideally, I was looking to find a way that users would no longer have too long scroll to find a metric.
Through my exploration work, we found that there was probably 3 or 4 ways to pull this off. There were also strong cases on how to categorize the metrics, which of course included a lot of subjectivity. We then decided to categorize the metrics into multiple buckets allowing users to take a couple of paths to find a column. This also helped them to discover new metrics they may not have been aware of.
Finally, we decided to build out a search tool in the feature to help out our users even more.
We also ran the categorization ideas, and early approaches by our customer success team to get their feedback. However, as expected, the feedback was all over the place. However, we did pick up some nice nuggets and moved forward.
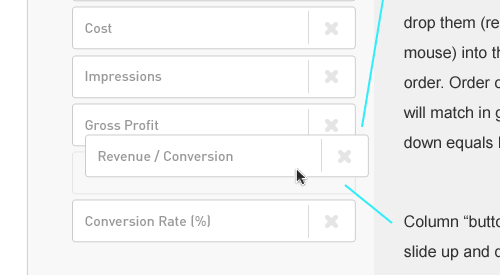
While trying out a number of layouts, it was apparent early on that it was going to be painful to choose your columns, and then go to another screen to adjust the column order after you saved your selections. This going back and forth from the reporting grid to the column chooser was looking like it would be tedious. We then made the call to design it so users could adjust the column order while in the column chooser modal.

We build a pretty solid MVP, while making the decision to iterate and advance the feature after gathering customer feedback.
I worked with our front end developer to get the look and interactivity pretty tight including ways to change the column order, displaying the found search results, and how to show/hide the columns.
The upgraded feature was a huge success. At the time, our users weren’t able to hide/remove columns directly from the grid, so this feature saved them a lot of time. One of our goals was to spell out the performance of activities “beyond the click” (which is pretty much what the publishers only wanted to show). It also became one of our selling points.
We also used Google Analytics to track click events of the metrics picked by our users and found the click numbers were pretty similar. Which was reassuring because, there were probably negatives whether that number went up (more confusion) or down (less usage). Stats can be deceiving.
On a positive note, after designing the new look for the app in 2017, the column chooser looked even better. To our amusement, Google is still using the check-box modal they “borrowed” from us. They released it when we were building out this update. Always nice to one-up a bully.
Through the process I learned, that for competitive reasons, it may be wiser to take a more iterative approach to releasing features. We were able to release right after Google released their version, and we were able to quickly advance it to where we wanted it to go.This was at the time where an iterative agile approach was becoming a more accepted methodology (versus waterfall).
I also learned that there were some features I wished we could have released earlier, but we had limited resources, and it was going to be tough to compete with Google, who probably had 50x the man power.
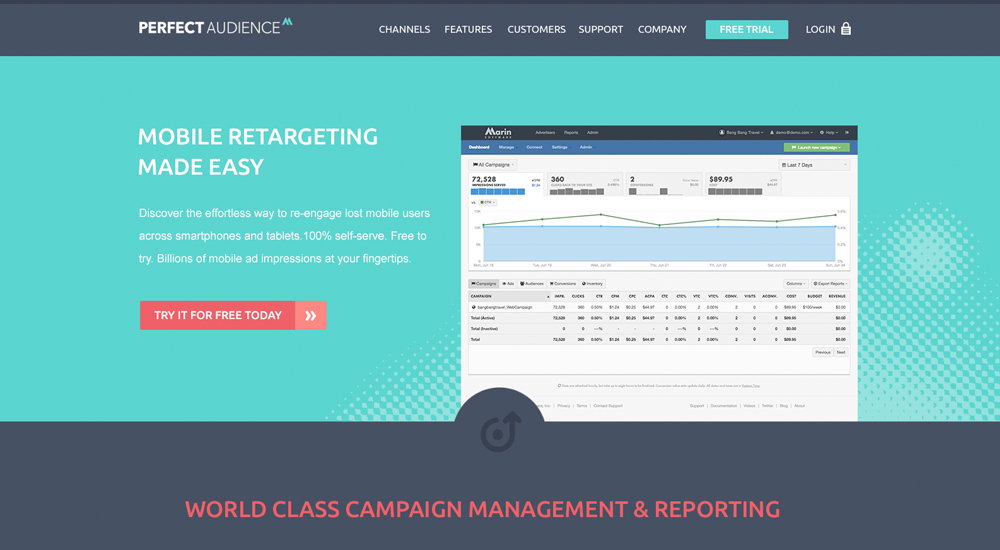
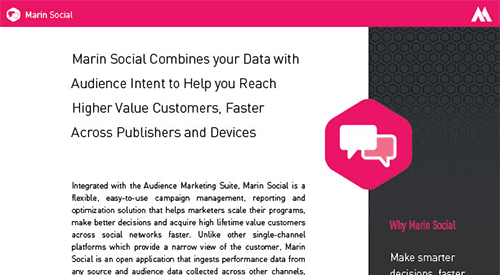
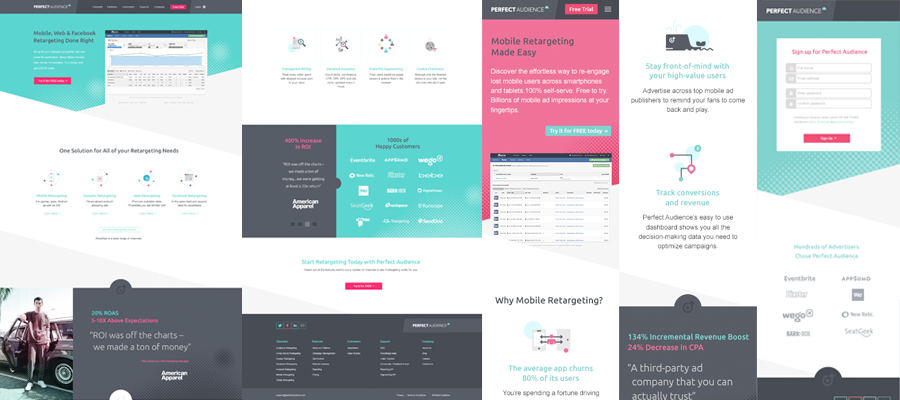
While working at Marin Software, we acquired a display ad retargeting company named Perfect Audience. At that time, their management team, and even the individual contributors, were very hesitant to update the content on their site, nor update it’s look. The SEO worked really well on it, and their business was running well, so they felt there wasn't a need to tighten things up. A few years later, the Marin Software management team, and a new general manager for the product, finally felt that we might be missing out on some opportunities, and that the business might do even better with an up to date marketing/corporate site.

The team added pages to the site as they added products/features through the years – which led to some inconsistencies as users navigated from page to page. The users had to reset thier context with almost every new page they visited.
After looking through the site, we noticed that the content structure was all over the place, the layouts and look of the pages weren't consistent. They were also using icons that were designed in 10 different styles. It looked like 10 different designers worked on it, with each of them wanting to do their own take. After the acquisition, I helped them out with a page – trying to show them that we could pull together something really nice for them throughout the entire site. However, everyone was just taking care immediate need of the time (a product page), and the bigger picture wasn’t addressed.
That's a lot of styles for the icons.
4 years previously, after running into a number of roadblocks, our team decided to focus our efforts elsewhere, and let the site run its course. We had limited resources, and there were a number of areas that were more pressing for our help. We weren’t looking to completely blow up the site, just touch it up, and get it more in line with what we were pulling together on our other web sites – marinsoftware.com, insights.marinsoftware.com, support.marinsoftware.com.
Flash forward 4 years, I returned to Marin Software to take care of a number of special projects that needed my help. After finishing those up, the Perfect Audience project landed on my plate. Marin Software noticed that the Perfect Audience was gaining some traction, and there was an opportunity for growth. The need for to update the marketing site was even more glaring. Their current managing director/general manager and his team reached out me to give them a hand with the redesign. Their business unit was doing well, and some updates and fixes could help them do even better.
The audience for the site was primarily performance marketers. Mostly from small and medium businesses who were comparing low cost online advertising products and channels. They wanted to be able to digest the information from the site quickly, and then decide if it was worth investing their time to get their feet wet testing out the product.
Another user of the product was Marin Software’s client services group, where they ran ads for some of Marin's larger clients. The group was an in-house service/agency that was pitching to our customers to try out display ad remarketing since it showed to be less expensive than search. They basically needed content to walk big customers through our offerings – retargeting advertising in a number of channels. These clients tended to be marketing managers who oversaw budgets vs the users mentioned above who take care of the day-to-day campaign management.
I took care of the research, mockups, architecture, design and coding of the site. I’m also edited some of their content to fit it into the new content structure. I’m ran my work by my Creative Director, the Managing Director of the business unit, an engineer who works on their product, and the product manager of their product. The product manager and our editor will wrote and edited 3 new product/feature pages for the site.
I was forward a list of competitors and found some inspiration sites of my own. One of them had an interesting isometric approach with an interesting parallax effect that worked well due to it subtlety, check out the archived site of Recurly here. From there, I pitched to the team some adjustments we could make to their current architecture, and recommended getting the content structure to be more consistent.

Site Architecture & Wireframes: The content structure was very inconsistent with the prevous site. We wanted to make it more consistent and modular.
After looking through their content, as well as looking at sites that were structured well, we realized we were only going to need 4-5 layouts for the site. I wireframed those out, and got the team to buy into both the architecture, and the layouts with minimal changes from my first take.
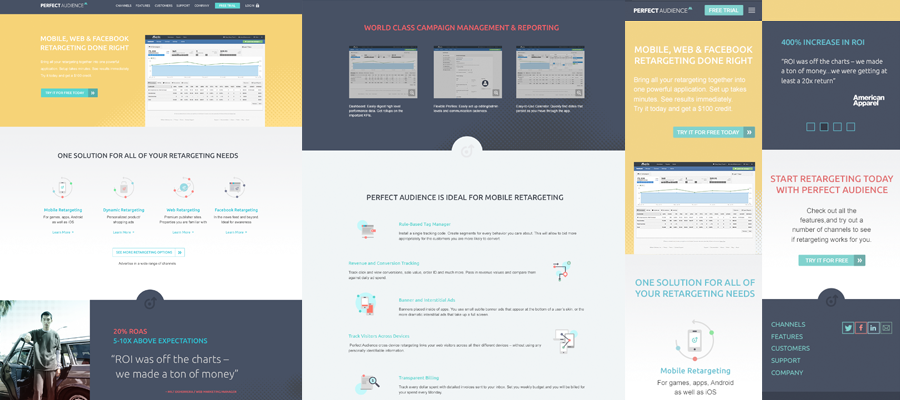
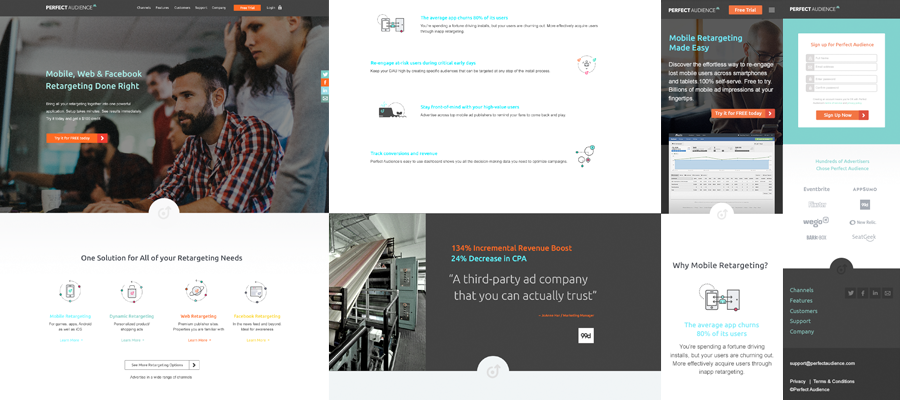
From there I explored 3 approaches where I mocked up the home page, a product page, and a form page.
Using some of the elements I noted perviously from the Recurly site. We also wanted to use line-based icons to complement the text. The product is nice looking, but most of the screens looked the same. Plus, we were going to use a image gallery for screen shots.
I tried out a broader range of color, and used some halftone patterns to give it some more interest. In this version, I designed the icons in a more flat style. The thin/thick line stuff could easily be be played out and outdated by the time I finish the site. I wanted to give my clients some options.

V2 • Going with a super flat style here. I'm using placeholder icons in there that I was going to customize if we went with this approach.
I also wanted to show them a more conservative approach, which relied on photography compared to using illustrations and screen shots in the heroes. With a very limited budget, we were going to have to use stock photography.

V3 • Going with a super flat style here. I have placeholder icons in there that I was going to customize if we went with this approach.
I ran the work by our Creative Director for feedback and we were making incremental changes to the 3 approaches before pitching it to the Perfect Audience team. During the presentation with the team, we were leaning towards going with version 1 until I suggested that I could try merging a number of the visual elements from all 3 versions together – the angled boxes, the halftone patterns, flat icons, and broad color palette. However, I thought it might be too much, but it might be worth a shot. The challenge would be fun.

V4 • We tried out mixing and matching the elements from the previous three and guess what, we ended up going with this direction.
Before I even got into the research side of the project, I discussed with my Creative Director and the perfect audience engineering team what was working for the site, and what wasn’t working. Why the site wasn’t getting updated, and why there was a lack of consistency with the product pages.
After some back and forth, we decided to keep it simple with the site, make it a bootstrap-based, responsive site, and build it out in wordpress for some of the handy shortcode, menu, and SEO features. No one was really going to go in and update the content much, as you would with a blog, but the easy tool to implment those features made it worth it. Just set up the site so that a production coder could go in, and just update the content every once in a while. Have it set up for a designer like myself and the Creative Director, who know how to code, to go in add new pages as they were needed while making it as easy as possible to make simple adjustments.
After running into a few headaches on the back-end/operational side, the site launched with only a few headaches. Check it out live here. I moved on since, but have heard the site was doing well.
As a result of this experience, I learned that sometimes, it can get a little tricky implementing a challenging design on the coding side. It gave me some empathy for some of the developers I've worked with over the years. However, if you keep working at it, you’ll come up with a solution. It’s very rewarding where you have to come up with the solution on your own versus borrowing it from another site. I also learned, that even though you might design a mockup for a responsive app or site, there’s so many breakpoints where you need to come up with the general direction and work with the developer (I was working with myself ;) to nail down the odd edge cases.
Check it out live!When I joined Knowledge Architecture, they had a great foundation for a Slack-like app that was deeply integrated with industry exclusive architectural software (DAM, CAD, Project Management, Budget tools). This intergration made it stick, and it was also used create a social environment where industry knowledge could easily be produced, retained, and shared.
At the time, creating posts were somewhat of a tedious process, and really only supported a single path to adding elements such as video, images, blueprints, project plans, and a number of other elements. Typically through a hybrid finder/browser tool.
For the creation of posts, the majority of users were power editors who tended to be more engaged with the app. By making it easier for them to create posts, they would more likely advocate for the adoption of our product and it’s features throughout their organizations.
Senior architect
Junior architect
Power editors
System Administrators
The audiences for this feature, and for using our posts functionality were senior and junior-level architects, the aforementioned power editors, and internal implementors of our products, primarily system administrators based out of their IT departments. Ideally, we’d like to get everyone to use the posts feature, and our goal with the project, was to make it easier for them to use.
Knowledge Architecture was a small company, made up of only 10 employees. So everyone was wearing multiple hats. For this project, we had a product manager who was also the CEO, a researcher who was a client services rep, a front-end engineer, and myself taking care of the design work.
The look and design patterns for the app was pretty baked-in, so I was mostly designed to current patterns that were already established. However, some of the design had flaws and limitations, so it was a challenge to advance the design without blowing it up.
Our client services/product person was reaching out to implementors and power editors to help with the priority and needs of our user base. The CEO/founder of the company looked over this information and prioritize this feature based on looking over the research.
My role was to work with the product manager on this project to research similar tools, and draw out the better ideas. These included Slack, Medium, Twitter, and Facebook. Ideally, we’d try to use the best elements of these tools into our new feature without burning through our very limited engineering resources.
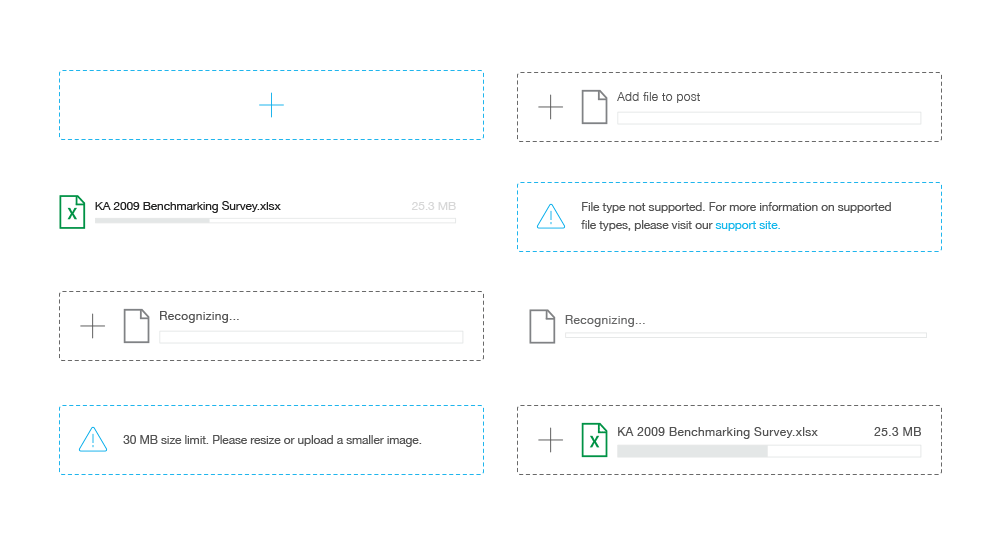
I then sketched out the userflows and iterated based on their feedback. For the most part, we wanted to get it set up so that users could choose from multiple file types (only making visible the ones that could be added), and add these files into the post through a finder, or via drag and drop. The finder function was halfway there, but for the purpose of this case study, I'll discuss the drag and drop.
I then designed pixel perfect mockups as to how the post editor would look (including touching up the icons to make them pixel perfect). How the objects would look as they are dragged in, and whether the objects change colors, have loading bars, would there be something to design where they would be placed, and what would happen if you selected multiple items.
Along the way, we were meeting with our front end engineer and one of our back end engineers to ensure that we weren’t painting them in a corner, and if were setting them up to spend too much time on the projects.
The objective of the drag-n-drop feature was to make it as easy as possible for users to add items to their post. We wanted to advance the design a bit without completely moving away from our current direction.
We decided on a final approach where we were adding in a bit more color than elsewhere in the product. I informed the team of the precedence and they were fine with the new direction.
To get a better feel as to how items adjust the current text in the post, I animated how the interaction would look and the team was excited with this approach.
The feature looked great and worked well. The process of adding items became less tedious and was no longer tied into a single path. The feature was well-received by our power users with some of them mentioning that they wished we came up with it earlier.
As a result of this experience, I learned that animating the interactive parts of a feature can often help you move the project along. Even though there’s a ton of common interaction patterns out there, a number of folks have to see it with their own eyes, including myself.

‘Chad is a brilliant designer with unequaled work ethic, business knowledge and people skills. I would recommend Chad to anyone and everyone.’
Dan McComas / Former SVP of Product / Reddit

‘Chad is an outstanding manager to work for and possesses strong business knowledge, along with having excellent skills as a graphic designer who can turn around projects at a high level and speedy pace.’
Jamie Pulley / Web Designer / Ziff Davis

‘Chad is a brilliant Art Director. He has not only great design/creativity skills, but also is a fantastic manager.’
Gaurav Kumkar / Technical Director II / ELectronic Arts

‘The Home Depot guys came in and reiterated how they love the UI of the Marin App. It’s so easy to use. They even mentioned that everything you guys created gets copied by everyone else.’
Derek Yuan / Former Director of Product Management / Marin Softare

‘Chad was an excellent member of our team. He provided solid, yet creative direction on all the web projects we worked on. He was a mentor to all on the team. Always a pleasure to work with.’
Lalena Shea / Marketing Communications Specialist / Fujitsu
I'll get back to you shortly